Do we need traditional office spaces anymore? Because remote work statistics and research prove we don’t.
A 2015 study by Stanford University pointed out the benefits of employees working remotely — such as less time spent commuting, lower costs, and greater autonomy. Over the years, experts have given advice on how to be more productive at home, and on remote work trends.
But what about the actual, on-the-job requirements? What do professionals need to do to succeed as remote workers? And are companies investing in these employees just as much as their on-site counterparts? How much training do remote workers get, and how is this remote workforce training delivered? This survey answers all these burning questions.
We took a peek inside the notebooks of 450 remote workers.
We asked remote workers how they work on a daily basis. We used their responses to reveal some new remote work statistics that portray the state of global employment.
We also used our data and answers provided by remote workers to create a quiz and help you determine whether you’re suited to be a remote worker. Fingers crossed you are!
As of 2019, the number of companies with remote workforce is getting bigger — 66% of companies allow remote work and 16% are fully remote.
Time to know if you’re suited to join them, and how to do it.
Remote work: What is it?
Remote work comes in different forms. There are people who work remotely a few days a week, and others whose companies are hundreds of miles away, so their entire work is remote.
No matter its rising popularity, remote work is still in its infancy. So, businesses are still testing different models to see which ones work for them.
In this survey, we defined remote workers as those who work at least 3 days a week remotely and only have one employer at the moment.
Remote workforce training: Viable, popular, valuable.

Businesses are investing in training now more than ever. For instance, Siemens invests $500 million a year in employee training. Training remote workers cannot be an exception.
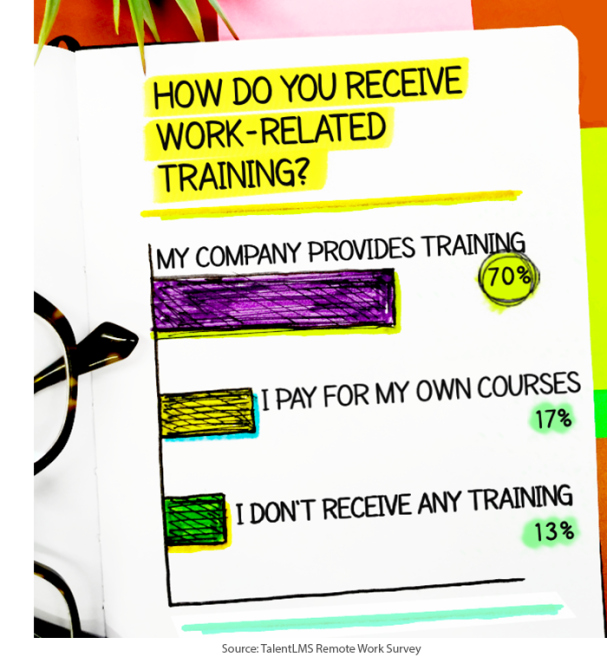
In fact, 87% of remote workers get regular training, with 70% receiving it directly from their company. And, as for those who do want training but their company doesn’t provide it, they choose and pay for courses they find online.

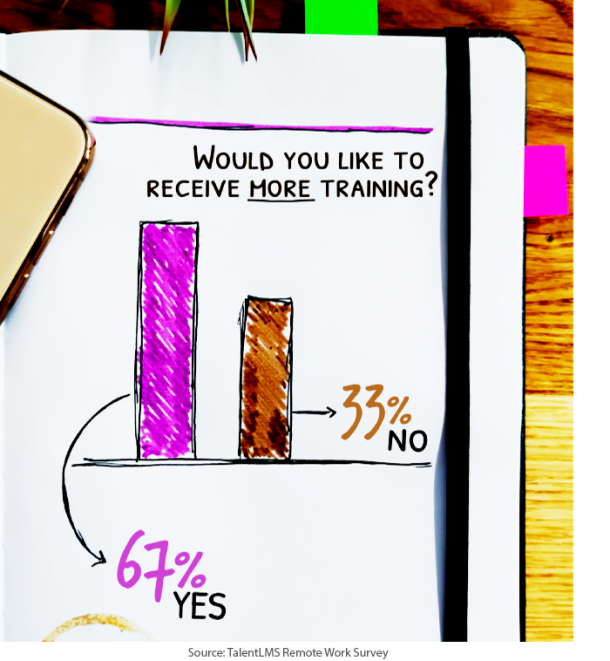
No matter who pays for training, it seems like remote workers want more of it.
Sixty-seven percent of remote workers say they need more work-related training, and it comes as no surprise that 85% receive it online.
More specifically, 50% take online courses, 22% use their mobile phones to learn, and 13% attend webinars.
Fifteen percent receive training by attending seminars.
Whether you want to onboard or train them in regular intervals, remote employees work in a completely different way. Do you want to know how? Keep reading to find out.
Remote work: A business life choice.

Remote work is gaining popularity. And not just because more businesses understand what remote work is and decide to run without a physical office.
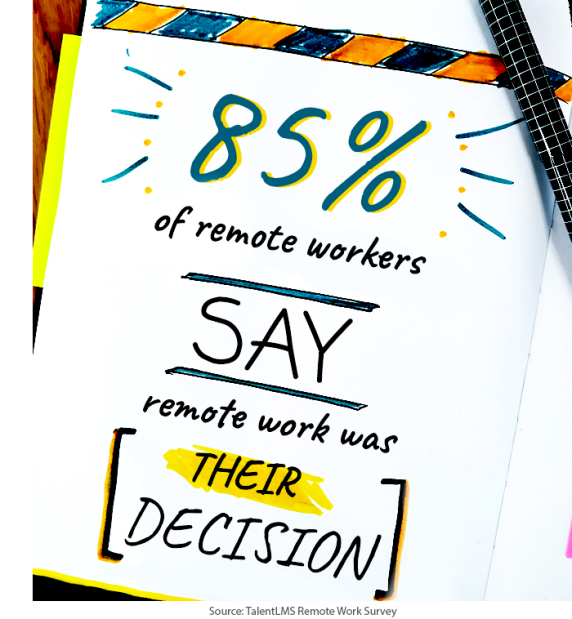
So, 85% of remote workers say that remote work was their decision because they wanted more flexibility, to make their own hours, and to live a carefree lifestyle.
But do they get what they want?
Flexible and remote: A big, fat myth.

Sixty percent of respondents have to follow a 9-5, 5-days-a-week work schedule. How’s that more flexible than an on-site, average job?
Regardless, working wrapped up in a blanket, in your PJs, is far cozier.
This could be the reason only 20% of those who work from the comfort of their own home would rather go back to working in a company office.
A day in the life: Profiling the home office scouts.
Let’s take a more extensive look at our remote work survey statistics and demographics.
Most of our remote workers are women (58%), married (46%) with no children (41%), and an income between $25,000 and $80,000, earned by working remotely in the US. Thirty-nine percent are university graduates and 20% have finished high school.
Seventy percent of employees working remotely are between 25 and 44 years old. Of course, as the age rose, both income and educational background rose as well. This finding alone suggests that remote workers advance naturally within their company — exactly as if they worked on site.
Our respondents come from many different industries, and they’re all employed for wages. For the record, 72% found their jobs online, with Indeed, LinkedIn, and Glassdoor taking the first three places.
Contrary to popular belief, only 28% of our remote workers describe themselves as introverts. Thirty-eight percent identify themselves as ambiverts and 34% as extroverts.
When they feel lonely, 43% use communication apps, 37% visit the office, and only 15% work from a public space.
Apps: Combating 9-5 loneliness.

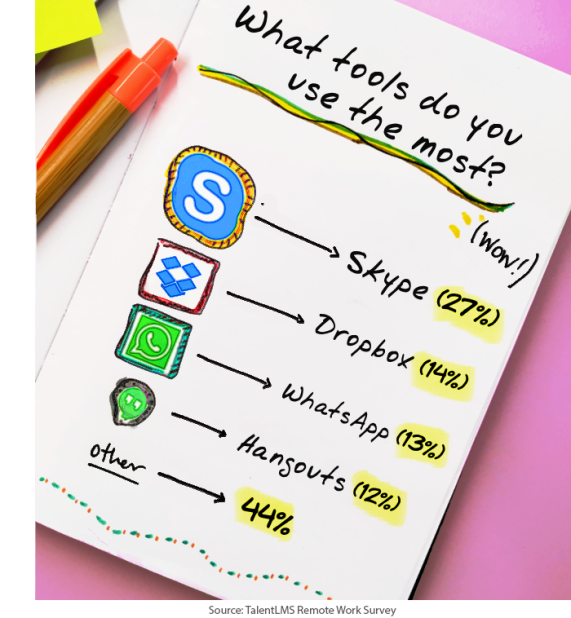
The general feeling of loneliness remote workers might feel became more obvious when we asked them about the tools they use the most. Three out of the top 4 apps they use are all about communication — either with their team or their friends.
With 14%, Dropbox is the first non-communication tool remote workers use. With only 3%, Trello is the second one.
Other apps remote workers use include Asana, Zoom, Evernote, as well as apps made by their company.
Loners: Productivity freaks.

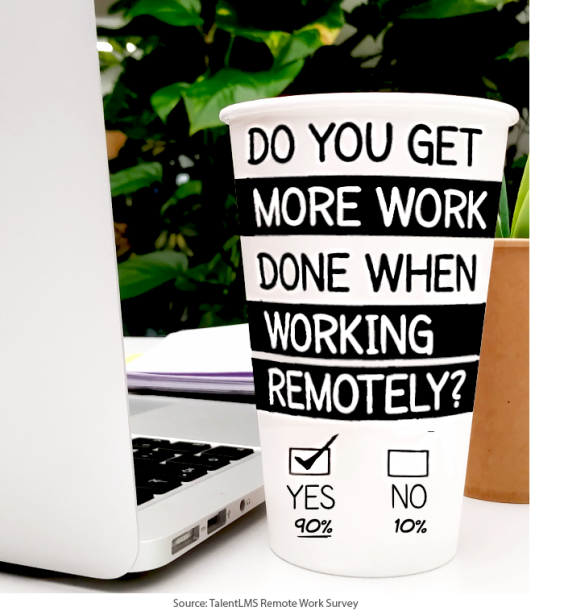
Some remote workers might feel lonely, but almost no one feels unproductive.
Ninety percent feel they get more work done when working remotely. To boost their productivity, they’ve worked on skills like organization, communication, and time management.
But what about staying focused?
Noise: The sound of remote work.

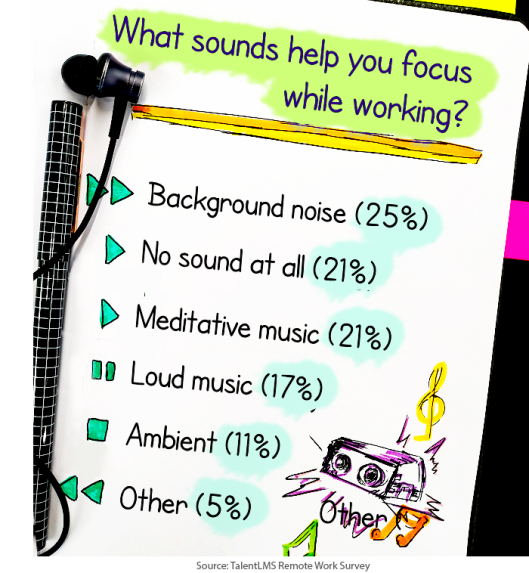
Spending most of their time in front of a computer, remote workers rely on their ears to stay focused. Twenty-five percent work with their TV on to feel like someone is talking in the background (hello again, 9-5 loneliness), while 21% focus in silence.
As for the music they like? Forty-two percent work with music on, whether meditative or loud, and 11% prefer new-age, ambient sounds.

Home tour: Where do remote workers really work from?
Most remote workers want to keep working from home. Do you want proof of that? Take a look at their floor plan. Most of our respondents have invested in creating a special, dedicated space to work from.
More specifically, 31% work in a home office; a finding which proves remote workers are, indeed, changing the housing market and help the home office furniture market grow.
In any case, looks like remote workers need a separate, distraction-free space to increase remote work productivity, gather their thoughts, and work.
Satisfaction and remote work: A love story.

As for what the future of working from home holds, 35% of remote workers want to work more days remotely, while 16% want to go freelance someday and work with multiple employers.
However, 6 in 10 remote workers would like their job less if they had to say goodbye to their home office and visit their company every day to do the exact same job.
Remote work: Highly recommended.

The truth is that word of mouth favors remote working. A lot.
A whopping 88% of those surveyed would recommend a remote work career to a person they love and care about.
Go ahead and ask a remote worker you are friends with. You must know one or two. And if you don’t, with this growing pace of change, you’ll definitely meet one in the near future.
Do you have what it takes to be a remote worker?
As part of the TalentLMS Remote Work Survey, we asked our respondents to pick the most important skills a successful remote worker should master. Some of them include:
- Time management
- Organizational skills
- Communication
- Self-discipline
After combining the data, and remote work statistics aside, we created this quiz to help you determine whether you are a good fit for a remote work career.
This article was originally published on Talentlms.com, a super-easy, cloud LMS to train your employees, partners and customers. It is fully customizable to your own needs, with simple and comprehensible analytics about everything that happens inside your eLearning environment. You can create your eLearning portal with TalentLMS in just 30”, here: https://www.talentlms.com/create